Web Components – koszmar minionego lata
Ach, moje kochane Web Components, o których – jak to zauważają i wytykają mi nieraz znajomi – mogę rozprawiać godzinami, a i tak mi mało. Gadałem o nich na żywo, pisałem o nich zanim się stało to modne i narzekałem na nie jeszcze przed nadejściem ich ery. Aż w końcu nadeszły szczęśliwe czasy, w których Web Components mają natywne wsparcie. I co?
I g… nic, jak było źle, tak jest źle, jeśli nie znacznie gorzej. Ale po kolei.
Piękna idea…
Nieskażone idee zawsze są piękne, czyż nie? Nie było inaczej i w przypadku WC (tak, używam tego skrótu, mimo że w artykułach po polsku wygląda krypnie): pozwólmy tworzyć webmasterom ich własne znaczniki! I choć oczywiście XML umożliwiał to od dawna, łącznie z przestrzeniami nazw, to jednak możliwość robienia tego w normalnym HTML-u i to w taki sposób, żeby wytłumaczyć przeglądarce, jak ma się dokładnie obchodzić z takim elementem, była bez wątpienia przełomowa. Tym sposobem od div i section przeszliśmy do my-article.
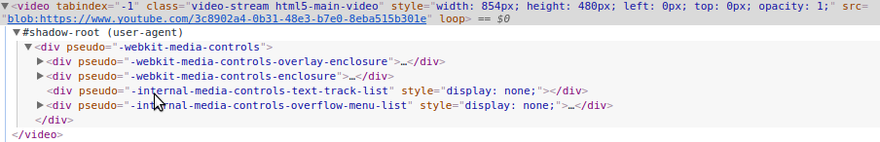
Żeby było jeszcze lepiej, to mądrzy ludzie stwierdzili, że skoro już pozwalamy tworzyć własne znaczniki, to zróbmy to dobrze, czyli pozwólmy robić to, co przeglądarki mogą od dawna: ukrywać różne, dziwne bebechy i pokazywać jedynie znacznik (jak to ma miejsce choćby z video)!

Kliknij obrazek, aby go powiększyć
Tak oto narodził się Shadow DOM (SD).
Jeszcze mało? Dorzućmy wczytywanie tak stworzonych komponentów (czyli połączonych niestandardowych elementów – Custom Elements, CE – z SD) w deklaratywny sposób. Tak powstały HTML Imports (HI):
<link rel="import" href="/components/my-component.html">
I tak oto powstała trójca technologii (CE, SD, HI) składająca się na WC! Teoretycznie pozwala ona na stworzenie niezależnych od żadnego frameworka komponentów, które będzie można po prostu załadować na stronę i używać bez obawy, że wpłyną na jakikolwiek inny element strony (pełna enkapsulacja dzięki SD!). Idealny sposób na tworzenia interfejsu użytkownika, prawda?
…i smutna rzeczywistość
Niemniej w międzyczasie powstał Angular.js, a następnie React.js, podczas gdy standard WC utknął wśród zawiłych meandrów procesu standaryzacyjnego W3C i, dzięki “konstruktywnej krytyce”, zaorano pierwszą wersję standardu (którą później nazwano dla niepoznaki “V0”) i stworzono… erm, pierwszą wersję standardu (“V1”). Jest tak bardzo dobra, że jedna z podstawowych jego części, atrybut [is], została odrzucona przez Apple i nigdy nie zostanie zaimplementowana w WebKicie. Z kolei sama dyskusja odnośnie tego, co ten atrybut ma robić i czy w ogóle ma coś robić, doszła do poziomu totalnego absurdu (rzucano już argumenty o długopisie NASA i ołówku ZSSR…). Zresztą bardzo podobny los spotkał HI, którym sprzeciwili się wszyscy oprócz Google.
Nic zatem dziwnego, że wszyscy piszą swoje komponenty w React albo innym frameworku i nikt nie zwraca uwagi na śmieszny standard od W3C, który w dodatku ma żenujące wsparcie. Same prace nad standardem natomiast ciągną się już tak długo, że chyba nawet najstarsi górale nie pamiętają ich początku, a najwięksi fanatycy otwartych standardów stracili już swoją wiarę w zdolnośc dochodzenia do konsensusu wśród członków W3C.
Nie jest jeszcze tak tragicznie (wszyscy wszak pamiętamy sytuację z Pointer Events API), co? Szkoda tylko, że jedyna licząca się implementacja WC, Polymer, jako przykład używania WC pokazuje to:
<shop-app unresolved="">SHOP</shop-app>
Tak, ten tag HTML zawiera w sobie całą logikę biznesową skomplikowanej aplikacji…
Idę płakać w kącie.
I co dalej?
Nic, wracaj do swojego Reacta, przedstawienie skończone. Czas się chyba w końcu pogodzić z faktem, że WC są martwe (w sumie to nigdy nie były żywe).
Komentarze
Przejdź do komentarzy bezpośrednio na Githubie.
Dawne komentarze
Ten blog wcześniej korzystał z systemu komentarzy Disqus. Jednakże pożegnaliśmy się i postanowiłem, że zaimportuję do nowej wersji stare komentarze z niego. Cóż, jego system eksportu na wiele nie pozwala…
Kripne <3
Właśnie z powodu braku standardów nigdy nie byłem zwolennikiem web components. Koniec końców lepiej się wychodzi na innych technologiach, no i łatwiej znaleźć ludzi którzy znają reactjs niż web components.
Postrzegałem web components jako coś, co warto będzie w najbliższym czasie poznać. Jednak widząc sytuację jaką opisujesz i tabelkę ze wsparciem w przeglądarkach, racjonalne wydaje się odłożenie tego na "za kilka lat", jeśli w ogóle kiedykolwiek przyjdzie dobry czas ;)
Czy coś się zmieniło przez te 2 lata?
Tak, jest lepiej. Jeśli weźmiemy pod uwagę, że Edge jest martwy (co samo w sobie nie jest zbyt pozytywną zmianą…), to Web Components mają wsparcie de facto wszędzie. Powstają też inicjatywy pokroju Custom Elements Everywhere (https://custom-elements-eve... ) monitorujące poziom zgodności poszczególnych frameworków i bibliotek z WC. Ustabilizował się też nieco ekosystem wokół nich (np. Polymer stał się małą biblioteką, pojawiło się też sporo nowych propozycji, pokroju Stencila czy polskiego Hybrids).
Niemniej wciąż nie jest to standard w pełni dojrzały, na którym można bezproblemowo pisać spore aplikacje, np. przez to, że do dzisiaj nie poruszono w żaden sposób choby problemu server-side renderingu i nie zanosi się, żeby w najbliższym czasie miało sie to zmienić.
No ale dziś to już chyba jednak żywy i okrzepły standard :-)
Tak, ale nie.
Owszem, jest o wiele więcej bibliotek ułatwiających tworzenie własnych komponentów, a także coraz więcej design systemów używa WC. Dodatkowo większość ekosystemu JS jest kompatybilna z WC, co pokazuje https://custom-elements-eve...
A równocześnie rozszerzanie natywnych elementów jest problematyczne i nie działa w Safari, bo Apple powiedziało "nie", integracja komponentów z formularzami dopiero się wykuwa (ElementInternals), a obsługa selekcji wewnątrz Shadow DOM wciąż nie istnieje, uniemożliwiając na dobrą sprawę sensowne wykorzystanie WC w przypadku aplikacji pokroju CKEditora.